As mobile app development advances, businesses are constantly looking for new ways to create applications that are dynamic, adaptable, and easy to maintain. One approach that has gained significant popularity is server-driven UI (SDUI) architecture. In this article, we’ll dive into what SDUI is, its benefits, and how it can transform the way mobile apps are developed.
Server-Driven UI Architecture
Server-driven UI architecture is a method where the server takes control of the mobile app’s user interface (UI) instead of having the UI hardcoded in the app itself. In this setup, the server provides the UI layout, components, and data, while the mobile app dynamically displays the UI based on these instructions.
As technology evolves, server-driven UI architecture is becoming a key player in shaping the future of mobile app development. Adopting this approach can help businesses stay ahead by offering better user experiences.
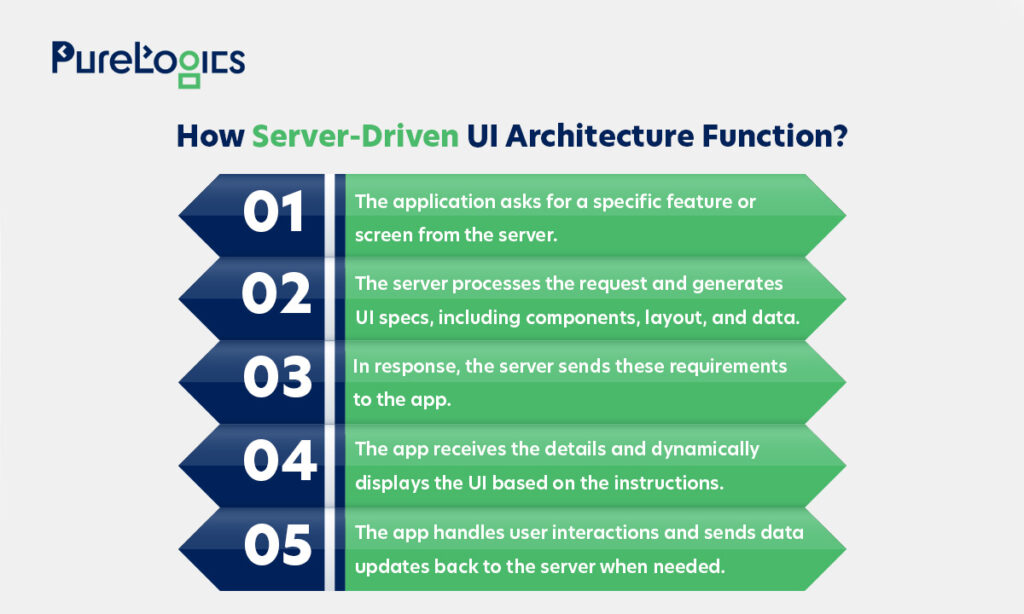
How Server-Driven UI Architecture Function?
In SDUI, the server defines the UI’s structure, including components and their properties, and sends this information to the app. Look at this simplified procedure of how it functions:

Maximizing Efficiency with Server-Driven UI Architecture
Server-driven UI architecture brings significant advantages by enabling faster updates, personalized user experiences, and streamlined app maintenance. Here are some of the top benefits of SDUI:
Agility & Flexibility
This architecture makes it simple to update the UI without the need to change the app’s code or go through the app store for other updates. This lets businesses quickly adjust to changes in user preferences or new requirements.
Consistent Experience
By standardizing the UI on the server, this architecture ensures that all users get the same experience, regardless of the app version or device. UI updates can be pushed out simultaneously across the board.
A/B Testing & Customization
With SDUI, the server can customize the UI based on user preferences, enabling personalized experiences. Additionally, it ensures that A/B testing is simpler, helping organizations make data-driven decisions.
Simplified Client-Side Code
Since the server handles the UI specifications, the app’s code becomes simpler and easier to maintain. This minimizes the possibility of inconsistencies and bugs in the app’s design.
Real-World Applications of Server-Driven UI
Server-driven UI architecture is being widely adopted across various industries, offering real-time adaptability and personalized user experiences. Here are some of the real-world apps:
E-commerce Websites
Major e-commerce platforms like Amazon and Shopify rely on SDUI to dynamically update product displays, promotional banners, and personalized recommendations based on user interactions and inventory changes. This ensures users always see the most relevant and up-to-date information.
Online Streaming Services
.Streaming giants like Netflix use a server-driven approach to tailor the user interface for each viewer. They offer personalized content recommendations and adjust the layout based on user behavior and preferences, delivering a customized viewing experience.
News and Content Aggregators
News platforms like CNN and BBC utilize SDUI to push real-time updates to users. This ensures that the latest articles and breaking news are instantly accessible without the need for frequent app updates, keeping users informed with minimal delay.
Transform Your Mobile App with Server-Driven UI.
Build dynamic, adaptable, and user-focused interfaces with ease.
Implementing Server-Driven UI Architecture
To implement SDUI effectively, several factors need to be considered, such as how the server and app will communicate, how the data will be managed, and how the UI components will be structured. Here are a few key steps:
Create a UI Component Library
Develop reusable UI components that can be easily configured based on server instructions.
Design the Server API
Build an efficient, secure, and scalable API that the server uses to communicate UI details and data to the app.
Enable Dynamic UI Rendering
Use a framework that supports rendering UI dynamically based on server instructions. There are other choices, such as Flutter and React Native.
Manage Data Syncing
Implement robust mechanisms for syncing data between the client and server to keep UI updates and data consistent.
Test and Optimize
Thoroughly test the SDUI implementation to ensure it performs well, responds quickly, and handles errors properly. Continuously monitor and refine it based on real-world use.
Conclusion
Server-driven UI architecture offers a flexible, personalized, and maintainable way to build mobile apps. By letting the server control the UI, businesses can speed up development, provide a consistent experience, and deliver targeted content. While it requires careful planning and design, the benefits of SDUI make it an attractive choice for modern app development.
PureLogics has 20+ years of experience+ in offering quality mobile app development services. Our experts develop apps by using the latest technologies, including SDUI, that can digitally transform your business. Contact us today!


 [tta_listen_btn]
[tta_listen_btn]
 January 20 2025
January 20 2025