Large Language Models (LLMs) have completely transformed our interactions with technology. LLMs have enabled a number of important tasks like creative content creation, content summarization, and answering questions. Nevertheless, they also have challenges and limitations. Their capabilities are frozen during their training; they don’t have the potential to engage with external systems (such as databases or APIs).
It means that LLMs lack access to actual information and they don’t have the ability to affect the physical world. In order to resolve these issues, two highly effective frameworks have come to light:
1. React agents
2. Function calling agents
These two frameworks allow LLMs to understand the physical world and effectively engage with external systems. React and function calling agents have undoubtedly expanded the capabilities of LLMs. In this blog post, we’ve brought both frameworks under limelight, and compared their approaches, advantages, as well as prevailing implementation challenges.
So, without further ado, let’s dive into the details!
What are React Agents?
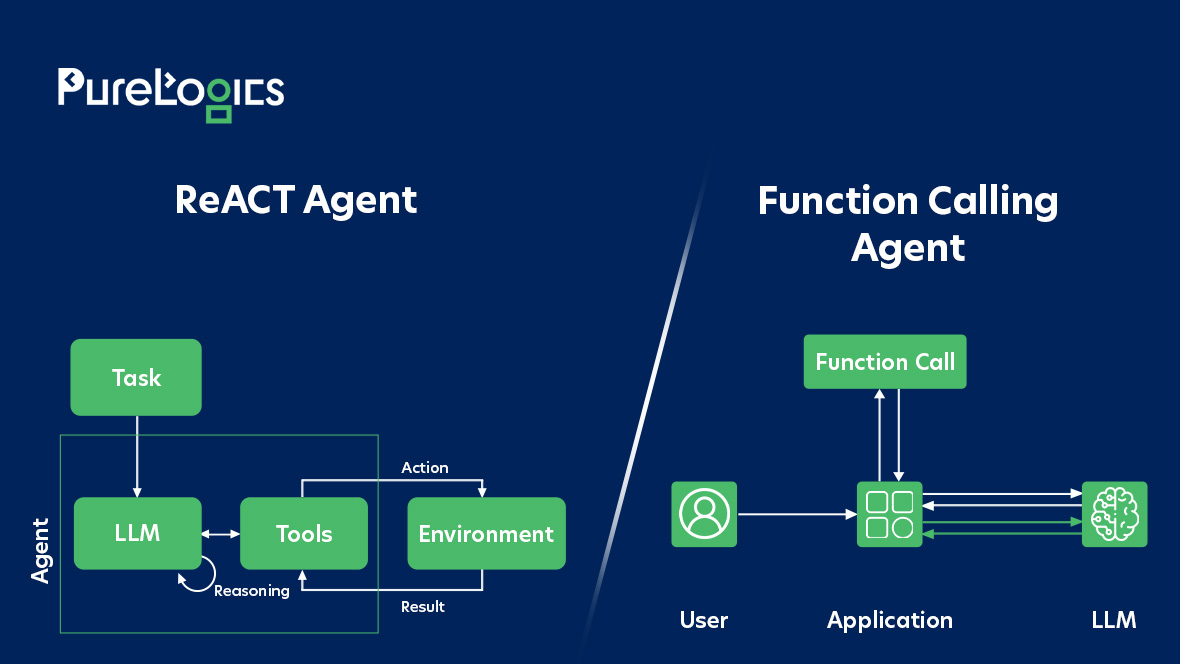
React (Reasoning and Acting) agents are designed to enhance the capabilities of LLMs by enabling them to reason through tasks and interact with external systems. Unlike standard LLMs, react agents can perform multi-step reasoning. They can adjust their actions according to the real-time feedback.
How React Agents Work
React agents operate by integrating two core functionalities: reasoning and acting. They can process external data sources (for example, APIs and databases) to gather relevant information and use reasoning to determine the best course of action. This combination allows them to perform tasks beyond the static knowledge ingrained during their training phase.
Use Cases of React Agents
| Industry | Use Case |
| Healthcare | Patient diagnosis and record updates |
| Finance | Real-time fraud detection |
| E-commerce | Dynamic inventory management |
| Customer Support | Automated ticket resolution |
| Manufacturing | Predictive maintenance of machinery |
| Education | Personalized tutoring systems |
| Logistics | Optimized route planning |
Benefits of React Agents
The react agent framework is a smarter LLM and has proved to be a game-changer in terms of interaction with technology. The following are some of its main benefits:
Creative problem solving: React agent framework enhances the potential of language models by allowing them to deal with problems as humans do. This framework breaks down complex tasks and reasons through every step and helps businesses make data-supported decisions. This method is extremely beneficial for organizations that deal with large volumes of data.
Adaptive learning: The react agents are also adept at adaptive learning. They automatically learn from previous mistakes and redefine their new strategies accordingly. Not only this, react agents can also manage upcoming challenges, which makes them highly resilient and productive technology.
Increased accuracy: React agents have an internal double-check system that enables the systems to yield accurate results. It encourages careful evaluation before making responses.
Integration with third-party tools: React also enables LLMs to integrate with third-party tools. These tools can be APIs, web search engines, etc. This is how it boots their ability to engage with the real data.
Transparency in results: React agents ensure the highest level of transparency. They enable their users to observe reasoning mechanisms. This is how React Agents build trust among users.
What are Function Calling Agents?
Function calling agents are another framework designed to extend LLM capabilities. These agents focus on executing predefined functions by calling external APIs, databases, or scripts to retrieve or manipulate information.
How Function Calling Agents Work
Function calling agents work by accepting a structured input query and mapping it to a relevant function call. Once the function executes, the agent processes the result and integrates it into its response. This approach makes them particularly effective for task-specific operations.
Use Cases of Function Calling Agents
| Industry | Use Case |
| Healthcare | Medication tracking via API |
| Finance | Portfolio performance updates |
| E-commerce | Price comparison and updates |
| Customer Support | Automatic call routing |
| Manufacturing | Order fulfillment automation |
| Education | Test grading through external systems |
| Logistics | Shipment tracking |
Benefits of Function Calling Agents
Function-calling agents mark a major advancement in the functionality of large language models (LLMs). Their advantages go far beyond basic information retrieval. Here are some of the top benefits of function calling agents:
Beyond the training data: LLMs are no longer confined to their initial training data. They can now retrieve real-time information from external sources such as APIs and databases. This capability allows them to stay updated with current events and adapt to new developments. This is how Function Calling Agents enhance relevance and accuracy.
Structured results: Function calling agents also use structured JSON (JavaScript Object Notation) for communication. They ensure that outputs are structured and consistent.
Focused data retrieval: LLMs can employ function cells to request particular information. This capability of LLMs eliminates the probability of receiving inaccurate and irrelevant details.
Modular design: These LLMs also promote modularity in software development. They allow software developers to smoothly incorporate new tools and features without completely changing the existing codebase.
Personalized assistance: Function calling agents also offer personalized assistance. By accessing real-world user data, they cater to the personal needs and contexts of the individuals.
Comparison Between React Agents and Function Calling Agents
| Aspect | React Agents | Function Calling Agents |
| Definition | Combine reasoning and acting in a loop for complex tasks | Execute specific functions or APIs based on prompts |
| Core Mechanism | Uses natural language reasoning and direct actions | Calls predefined functions to perform tasks |
| Use Cases | Ideal for dynamic problem-solving and adaptive tasks | Best for structured, task-specific actions |
| Flexibility | Highly adaptable to changing scenarios | Limited to predefined functions |
| Autonomy | Can make decisions independently | Dependent on user prompts and system instructions |
| Implementation | More complex, and requires advanced reasoning models | Easier, relies on integrating APIs or tools |
| Error Handling | Can self-correct during reasoning cycles | Handles errors via fallback functions or user input |
| Performance | Slower due to reasoning steps | Faster with direct function execution |
| Pros | Adaptive, handles complex tasks | Quick, reliable for predefined tasks |
| Cons | Computationally intensive, slower for simple tasks | Limited adaptability, cannot handle novel scenarios |
Ready to Implement these Frameworks in Your Organization?
Both react agents and function calling agents offer significant advancements in the AI landscape. Each has unique strengths according to different needs. React agents excel in reasoning and handling complex, dynamic scenarios, while function calling agents shine in task-specific operations that require seamless integration with external systems.
Need expert guidance to implement these frameworks in your organization? Our developers at PureLogics specialize in developing and implementing innovative AI solutions. Let’s collaborate to take the maximum advantage of LLMs in your business!


 [tta_listen_btn]
[tta_listen_btn]
 March 21 2025
March 21 2025