2018 is about to meet its end and this year, many advancements were made in the web development industry. Trends have been shifting drastically and change has become the only constant in website development. There is an ongoing rise and fall of technologies so in order to be on the winning side of the game, its crucial to follow the latest trends and stay current on modern technologies. This post brings you a checklist of top 10 web development trends to prepare your website for 2019 and achieve a higher engagement and conversion rate.

Progressive Web Apps (PWAs) with Angular Js
We first heard about PWAs in 2015. PWAs took two years to get transformed into one of the major web programming trends and now, they have successfully swayed the dominance of native mobile apps.
- PWAs are web-based applications which utilize the latest technologies to provide an app like experience in a browser tab.
- The feel and UX of PWAs are just like mobile apps. PWAs bring out the best from both the casual website and the mobile app and offer dual benefits.
- PWAs don’t need any installation and can be opened in a browser by providing the URL. They have cross-browser compatibility and are responsive. They can be pinned on the home screen as a shortcut.
- With pre-caching, PWAs are available even offline, making them independent of network status. Just like mobile apps, they load when a connection is bad or weak.
- They can also send push notifications to keep the users updated and engaged.
- PWAs are fast, reliable and engaging because their UI and UX is the same as that of a mobile app.
- What hinders PAWs from gaining popularity is the cost and effort that goes into its creation.
Motion UI
Motion UI is a Sass library for used for creating CSS transitions and animations easily and rapidly. It enables web developers to the prototype of animated elements and seamlessly integrates them into their website. Motion UI uses Sass maxims, CSS animations, and transitions to create neat effects. The package of the library includes a CSS file with ready-made effects and the Sass files. Motion UI includes more than two dozen built-in transition and animation classes that make prototyping easy.
- It gives you total control over how your effects work when used in a production environment.
- You can transition the elements of your website (such as overlays, modals, off-canvas menus, etc.) in and out.
- Transition effects can also be used to build single CSS animations and even series of them.
- Motion UI is simple, flexible and universal.
- Anyone with some basic knowledge of CSS and some JavaScript can work with Motion UI.
- Transitions and animations can be applied to almost every element of a website, which makes Motion UI superior to other libraries.
Chatbots and customer support
Artificial Intelligence has made its way to one of the top 10 web development trends. Facebook, Google, Microsoft, IBM, and Amazon have invested in AI and chatbot, seeing the potential they possess to revolutionize the computing experience.
A chatbot uses machine learning and natural language processing techniques to help people take care of their daily tasks. Bots provide a human-like experience and are being used on many websites to help people find what they need, offer support, retrieve information or order a service. They are actively used in Facebook Messenger, Telegram, Kik, Skype, WeChat, etc to send automated responses.
Up till now, more than 100K bots have been made and used in Facebook Messenger only. 10K medium-sized businesses and many commercial giants as H&M, Sephora, Hilfiger, and others have bots incorporated their website. There are many open-source bot-building frameworks and tools to make bot creation even easier. With these tools, you don’t need to code a bot from scratch. Developers can build custom bots using bot frameworks like Microsoft Bot Framework, api.ai, wit.ai, and bottr.me. PureLogics is actively working to develop custom bots for its clients.
Accelerated Mobile Pages (AMP)
With the creation of Accelerated Mobile Pages (AMP), responsiveness is a must. AMPs were designed to increase the loading speed of the webpage specifically on mobile devices. Regardless of the fact of low internet speed, the webpage will take 2 to 3 seconds to loads on the mobile device that it is accessed on. Since more than 75% of the traffic of most of the businesses are mobile users, thus lightning-fast performance on mobile devices is crucial.
According to latest updates, Accelerated Mobile Pages can also avail SEO ranking priority. Websites and advertisements that are created using AMP are quick, attractive and high-performing across various devices and distribution platforms.
AMP is currently adopted by more than 1.5B web pages. Accelerated Mobile Pages have simplified coding and load up to 10 times faster on smartphones cutting down the page loading time to less than 1 second. AMP-ed pages ads create a smoother and more engaging user experience, tanks bounce rate and influence website’s ranking on Google SERPs.
At PureLogics, we follow the latest web programming trends and create the AMP versions of the pages of your website by converting HTML into AMP HTML, i.e. the simplified HTML that recognizes AMP commands. Next, use AMP JavaScript, which loads external resources simultaneously and AMP CDN which features new-gen caching for instantaneous delivery.

Blockchains
The most governing Web Development trend of 2019 is going to be Blockchains. Blockchains enable supply chain auditing, automatic protection of vital intellectual properties, Smart Contracts and failure-free decentralized file storage. The hype is real and blockchains technology is expected to get traction and reveal more opportunities and potential in years to come with opening new prospects for peer-to-peer commerce and crowdfunding. Originally, blockchains were underpinned by the Bitcoin digital currency, but now it has found multiple uses.
- The use of a shared database is the true essence of blockchain technology. This database is continuously reconciled.
- Records are hosted on millions of computers and are updated every ten minutes.
- The data is not centralized and is scattered across so many PCs. Decentralization makes it impossible to corrupt or violate the way the blockchain works.
- The data of the blockchain network are public and accessible to everyone who needs them. All the transaction parties equal.
- Blockchains cannot be destroyed by breaking a part of it. One has to destroy every possible PC that may store the data or cut off the Internet on the Earth to do so. Also, it’s almost impossible to hack the blockchain. The hacker will have to override the data on millions of computers.
Single Page Application (SPA)
Single page application allows the developer to keep all the content in a long scrollable page and removing any clutter so that the users get the most relevant content and does not need to scroll through pages. SPA is based on JavaScript and the process of development is based on the Angular and React frameworks. It works perfectly on all devices that reflect higher performance and the development time is less as compared to the old website development methods.
PHP 7 and Javascript
Stats tell us that 82,4% websites are developed in PHP. PHP 7 was released last year which brought multiple changes making it revolutionary. It has new features, functions, classes, interfaces and global constants. Changes in functions and SAPI modules were also introduced which offers significantly improved performance.
- PHP 7 uses Just In Time (JIT) engine to quickly compile the code into machine language, 2x faster than PHP 5.6, to be exact.
- Your code base uses less memory, and the implementation of new declarations increase the readability of the code.
- In PHP 7, a fatal error does not show a white screen to the users because the whole script does not stop. It simply throws up an exception.
In 2019, JavaScript frameworks and libraries are going to be more powerful than ever. The war between React and Angular is the talk of the town. Stats from google trends say that React will surpass Angular in 2019 and gain more popularity.
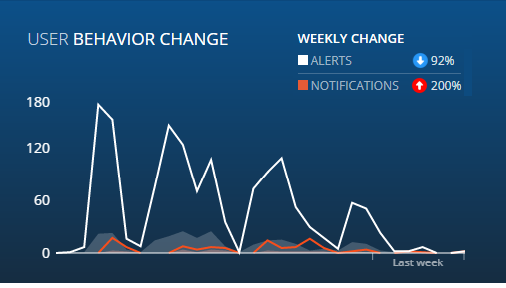
User Behavior Tracking
User behavior gives you insight into how your website visitors act, think, and make decisions. Users contemplate before they make a decision — for instance, about whether or not to avail a discount offered at your website or to sign up for your monthly newsletter. CRO tools have finally saved businesses from adopting a guesswork strategy. You can track which content successfully attracts visitors of your website and which content fails.
It’s crucial to know your customers and their behavior to optimize your website for better conversions rates. User behavior refers to the activities in which website visitors engage into after they land on your site. It involves clicks, reading blog posts and other content, scrolling down pages, taking quizzes, clicking a call to action button etc.
With user behavior tracking tools, you can record user’s activity to get invaluable insights presented and plotted in the form of charts and graphs. Combined with A/B testing, behavior tracking tools are the most effective way to see what works and what doesn’t. Funnels let you track the user’s journey on your website and determine where users abandon the site or cart.
Using these tools, you can identify the factors that hurt conversions and modify them. Nowadays, there are many free and paid solutions available for User Behavior Tracking on the web, Google Analytics being the most popular among them. PureLogics integrate User Behavior Tracking tools with CMS and e-commerce engines to ensure valuable insights more conversions for its clients.
Ubiquitous Push Notifications
It can be seen that push notifications will finally beat other modes of notifications such as SMS, social media, and emails in terms of providing updated information. These are very prompt and brief. They come in a timely manner and have no complications. They keep users engaged in your website. Most of the websites now have a tiny little dialogue box on the top-left or top-right of the page asking for permission to send you notifications. You can sign up for a dedicated push notification platform such as the push crew to work with push notifications. On WordPress, you can simply get yourself a plugin for sending push notifications. One signal is an excellent WordPress plugin because it provides convenience to its0 users.
Virtual reality and Augmented Reality
Virtual Reality market was officially launched two years back. VR and AR implementation are still evolving. However, 2019 is said to be the year where these technologies will gain more popularity in web development.
VR creates an independent digital world. AR on the other hand specifically adds digital content into reality. In terms of visualization, both AR and VR are capable of creating jaw-dropping effects. These technologies have already proved to be the undeniable user engagement boosters. They trigger very strong emotional engagement, which can be used for a more authentic connection with the audience. With the new ways to incorporate VR and AR emerging, look for unique opportunities to make great strides using them.
New design trends, consumer expectations, user experiences and technology for the development of mobile devices change every day affecting web development patterns. No matter what trends we following in 2019, there will be always a room for improvement. PureLogics uses the latest technologies and methods for website design and development. Contact us to get our expert advice on your business plan.


 [tta_listen_btn]
[tta_listen_btn]
 November 13 2018
November 13 2018