If you’ve designed an app or website without any wireframe, you’ll understand why the wireframe design process matters. Without the wireframes, it’s hard for your teams to visualize what they’re working on. How do your timeline user workflows, or recognize what content will be displayed on which screens?
It’s extremely frustrating if designers comment on basic visuals when in reality you require high-level feed such as: is something has the highest priority? Quality site and product designs begin with smart wireframe design. Continue reading further to become a pro at every wireframing stage with our top tips.
Contact Us Today
Get in touch to learn more about our services and how we can help you.
What is a Wireframe?
Wireframes are primary blueprints that assist teams coordinate on requirements, ensuring UX design conversations are constructive and focused. Consider your wireframe as your application, final product, or website’s skeleton. Your wireframe highlights the design stakeholders and team the in-depth outlines of essential features, webpages, and components, including:
- Navigation bars
- UI & UX design components
- Screen layouts
- Interactive elements
In the beginning design stages, low-fidelity wireframes depend on lorem ipsum text and basic boxes as videos and images’ image sliders. This assists the designers, copywriters, and other team members to concentrate on basic functionality to sync around the ideal direction.
Commencing with a spare, clean wireframe design allows UI/UX designers room to make changes. They can gather early user testing feedback on fundamental UI/UX attributes, without disrupting users with any details about visual designs. Design teams test different user flows, templates, and concepts as they work for the supreme user experience.
Types of Wireframe Designs
Surely, UX design possibilities sometimes feel infinite, however, many wireframes design has three levels of fidelity. You might have to use all of these wireframe designs to make your final product flawless.
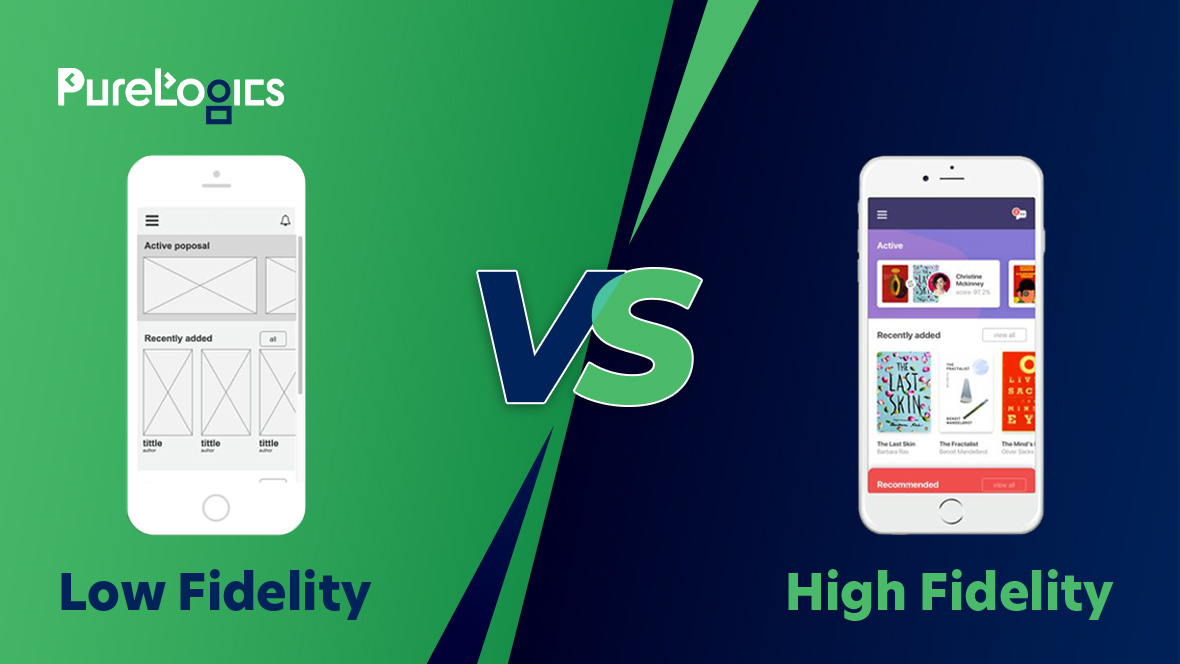
- Low-fidelity Wireframes
Low-fidelity wireframes are the most basic of all and highlight navigation, information architecture, and layout. They showcase the look and feel of the interface and illustrate user flow through main UI design attributes. Real-life whiteboard sketches can function in the early stages of wireframing, although it’s not always easy to save, rework, or share them.
- Mid-fidelity Wireframes
Mid-fidelity wireframes are highly helpful for designers to shape and iterate the end design. Design teams might add content and annotations as they run numerous methods to UI design elements and user flows, outlining key interactions and functionality. This allows teams to determine the frame design framework before including visual design elements.
- High-fidelity Wireframes
High-fidelity wireframes resemble product mockups with visual and interactive design attributes regardless of the low-fidelity prototype’s functionality. At this stage of the design procedure, you might want to include brand elements such as colors, logos, and fonts. You can display the exact idea of the final product this way for user testing.
Top Tools for Wireframe Designing
Your beginning low-fidelity wireframes can be made through a simple paper & pen, to form more comprehensive high-fidelity wireframes you should use a quality wireframing tool. We’re listing down top wireframing tools that can help you refine your designs.
- Balsamiq
Balsamiq is one of the best wireframing tools to generate quick digital sketches of your product interface. It’s an ideal tool for beginners because of its user-friendly design capabilities and also it concentrates on on-page content and user flows. Additionally, it offers common elements needed for sketching a website and all the tools required to perform quick iterations on user feedback and stakeholders.
With Figma’s online wireframe kit, designers can have ideal solutions to fasten their website design workflow. Figma’s wireframe software is a highly invaluable and inclusive tool for all level designers as it offers functions like customizable design elements and a drag-and-drop interface.
- Miro
Miro has made a free wireframing tool in its visual innovation space. Through quality widgets and templates, users can seamlessly and quickly form and iterate on wireframes. Its real-time coordination functions guarantee full team collaboration at all stages of the project.
- Sketch
The sketch is known as a wireframing tool by numerous professional designers. This tools an intuitive and basic interface, and, because of its highly accessible design, it’s simpler for users to generate wireframes at high speed using vector design shapes and artboards.
- Moqups
Moqups is another supreme preference for wireframing beginners or junior UX designers. It is a user-friendly and minimalistic wireframing software that supports all sorts of designs such as mockups, graphs, sitemaps, and most importantly wireframes.
Best Practices in Wireframe Design
An efficient wireframe can be as basic as a chair sketch or as complicated as static product mockups. By utilizing these best practices within wireframe design, it’s possible to align your team direction in the right way rapidly and move onward with the ideal approach.
- Recognize your Design Goals
Before you begin tinkering or sketching with wireframe templates, you must finalize your design goals. Keep your needs and actions in mind to achieve the maximum profit. Maybe you can help end users resolve problems by purchasing helpful products or through signing up for various newsletters. Coordinate your design team around this objective, to ensure your wireframe design progresses.
- Select the Right Size of Wireframes
Your wireframes must correspond to the screen size your target audience typically uses. An application or website will look different on a mobile device than it would on a laptop. Keeping that in mind, here are the standard sizes of wireframes for screen types:
- Mobile devices: 1080 pixels wide & 1920 pixels long
- Desktop devices: 768 pixels wide & 1366 pixels long
- 8-inch tablet: 800 pixels wide & 1280 pixels long
- 10-inch tablet: 1200 pixels & 1366 pixels long
- Ensure Design Consistency
Remember that wireframes mustn’t result in any confusion or distraction. Similar elements should be displayed across all wireframes so that all are simple to understand, code, and iterate. No matter if there are slight variations among two related components, various designs can form uncertainty for coders across iterations and pages.
- Highlight Navigations
Your user flows must be intuitive and fluid. With time when you apply information architecture to a wireframe, evaluate where you will be required to support it with wayfinding and navigation cues. In case users have to contact a sitemap, your information and navigation architecture should improve.
- Use Wireframing Tools
Design teams require wireframes they can save, share, and transform into mockups online. With the help of Figma’s wireframe kit, you can use drag-and-drop design software and easily design experts alike to form highly-fidelity and customized wireframes.
- Always Leave Room for Change
No matter its high-fidelity wireframes, still it’ll be a rough draft that is required to become the perfect final product. Once the design team wraps up the wireframe design, it’s time for development and the creative team to collaborate to add technical functionality.
Create Customized Wireframe Designs with PureLogics
Teams require wireframes to brainstorm and connect UI/UX designs. PureLogics has highly qualified Wireframing experts who can help you get started with their capabilities and top-notch wireframe tool kit. We can help you customize or jumpstart design projects in no time. Schedule a call with our experts and get our specialized design services firsthand!
Contact Us Today
Get in touch to learn more about our services and how we can help you.


 [tta_listen_btn]
[tta_listen_btn]
 July 1 2024
July 1 2024